

This can be done with online tools, but my personal experience is these cannot come close to matching the speed and flexibility of pen and paper. You might feel this could be part of step 4, but the important distinction for me is wireframes shouldn’t involve aesthetics – colour, type or styles. I also suggest that you should wireframe your project. Draw pretty pictures, create gradients, conceptualise typography. Draw out site maps and visualise how each function of the site will work. Conceptualising is best done with pen and paper, it’s quicker and your creative juices will flow more freely. It’s time to start designing – but try to refrain from your screen still. Hopefully by now you’re an inspired and educated designer. You could assemble your inspiration as mood boards to show the client the visual direction you’re heading for. That said, endlessly trawling aTry to find unusual sources of inspiration, and consider looking at other areas of creative work such as art, architecture and even music. Ok – I’m half kidding, there is a lot of online inspiration. This step will make you a better designer. Do some research to help you too, look at competitors and get a better understanding on the project context.

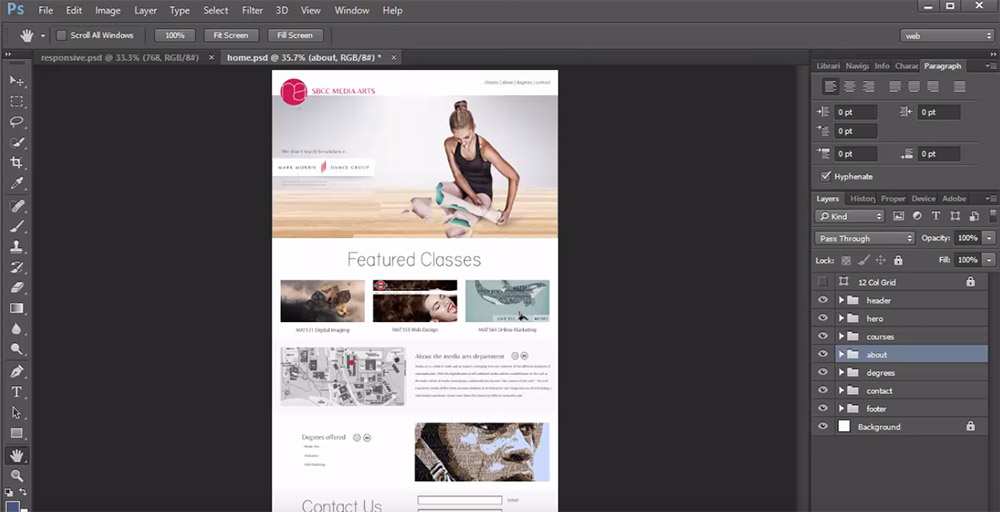
Designing without clear direction leads to websites that might look great but don’t achieve what was set out. Yup – I just re-worded the title there – but it’s an important step in the creative process. Your first objective as a designer is to understand the goals of the project and the problems it’s trying to solve. Understand the problem and the project goals Assemble aesthetic ideas in Photoshop (or similar)ġ.Understand the problem and the project goals.
WEBDESIGN WITH PHOTOSHOP FULL
So how do we communicate our ideas to clients without full PSD mock-ups? My suggestion to designers is to consider the following: Use a variety of methods to show your ideas How well this approach works not only depends on the client, but also the ability of the designer to utilise the tools at her or his disposal.

It’s not until the builders finish their job we see the end result. This same principle applies to many other areas of creative design – architectural drawings and blueprints require imagination to interpret. The reality is however that this era is long dead – clients must now use their imagination more when interpreting a designers ideas. Clients therefore expect to see this and get uneasy if they can’t. This allowed the end result to look almost exactly the same as the PSD. Unfortunately, the era of Photoshop-design got clients used to seeing full page mock-ups that were then turned into table-based code. This causes problems with fluid based design, because how your design behaves between those PSDs is incredibly difficult to predict. It can’t handle responsive designs either, so you must create separate designs for all the different devices. Photoshop is totally inept at replicating browser conditions, being a tool originally designed to handle photo editing. Photoshop isn’t deadīut it’s role in dictating final webpage designs should be. It’s a process that many agencies are abandoning because frankly it causes too much trouble. It’s a process that costs you money, client satisfaction, and causes friction between the members of your creative team. If so, it’s because you’re still following a process that is both dated and problematic. Up in arms, they withhold their final payment and the frustrations continue as your developer tries to find the jargon-free words to explain the decisions made. The end result is a project that looks nothing like the beautifully crafted, pixel-perfected PSD they signed off on. The site is completed and you’re both delighted with the end result.Įxcept, the client isn’t. But you’re a web designer, you understand this happens, so you work closely with your developer and reach compromises. Before you know it, half of your design either can’t be done at all, or isn’t sensible. The developer starts pouring over your designs and the list of issues starts getting longer and longer. You shuffle over the PSDs to your developer, kick back with a cappuccino and wait for the good times to roll.Įxcept, it’s at this point we usually start to see problems with this process. They’re going positively doolally over your ideas, and both you and they can’t wait to see this new website come to fruition in the browser. So you’ve designed these beautiful mock-ups in Photoshop, and the client loves them.


 0 kommentar(er)
0 kommentar(er)
